Lab 6 - Typescript part 1
Overview #
Over the next 3 labs you will be studying Javascript and TypeScript concurrently. For the next three labs I want you pretend that you are the senior engineer at a successful software company that has decided to transition all their Javascript code to Typescript. You have been tasked with studying Typescript and then creating a tutorial the junior engineers can learn from. At the end of the third lab you will have created a typescript tutorial that will be hosted on GitHub using a GitHub project page.
The reason you have to create your own tutorial is because the company you work for doesn’t allow any frameworks to be used in their code base. So you will need to create a tutorial to show your junior engineers how to use Typescript in a project without frameworks!
Task 1 - Reading #
As the senior engineer your first task is to wrap your head around Typescript. So read through the following resources to get started. What is listed below would be the bare minimum. If you want to dive in deeper you may want to read or skim the handbook if you have time.
- TypeScript in 5 Minutes
- Typescript Basics
- Migrating from JavaScript
- JS Projects Utilizing Typescript
- Typescript Handbook (optional)
- TypeScript for Java/C# Programmers
Task 2 #
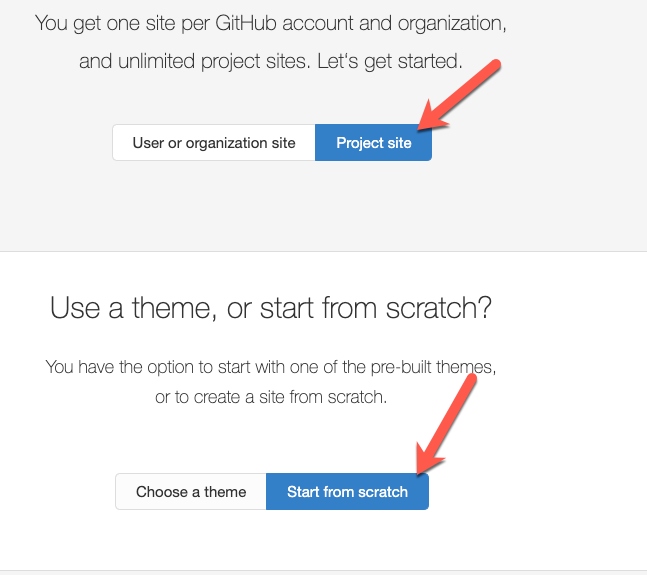
You will need to create a github project page to host your tutorial. The Github pages site will walk you through the process. The image below shows you what setting to select!

You are not allowed to use a pre-made theme! You will be making your own theme!
Task 3 #
You need to complete your own version of Typescript for JavaScript Programmers. You are free to emphasize what you feel is important regarding Typescript in relation to the reading you did in zyBooks. If this were a traditional report written in Microsoft word you would be shooting for 2 - 3 pages of content. Content includes code samples, images, diagrams, etc. not just words. The idea being that a Junior engineer could sit down and read your document in 5 - 10 minutes.
Important: This is not intended to be a tutorial that explores the entire language. This is a quickstart document that should be brief and give the reader and idea on where to go next!
Deliverables #
A rough outline of what you will have in your tutorial published on GitHub Pages. You will be working on this during the next two labs so it doesn’t have to be complete. All you have to have done this week is your GitHub page generating and a rough outline of what you plan on doing.
Project information #
This is a multistage project consisting of the following lessons:
- JavaScript Fundamentals
- Lab 6 - Typescript part 1
- More JavaScript
- Lab 7 - Typescript part 2
- More Javascript
- Lab 8 - Typescript Tutorial
Your code will be randomly spot checked at several points during this project. You are expected to have made progress each week. 10% of your grade will be based on completion of the checkpoints on time. The spot checks are pass/fail, no partial credit will be given.
Github Classroom #
All of your Lab work will be submitted through Github Classroom. You are responsible for ensuring all your code is properly pushed to Github! Any code not pushed to Github by the deadline will not be accepted under any circumstances. If you don't already have a GitHub account you will need to create one.
Accept the assignment #
- Get the Starter Code
- When you accept the assignment it is critical that you select your student email address from the list. If you don’t select your student email address your instructor will not be able to grade your code. If you can’t find your email in the list, contact your instructor ASAP to get the issue resolved.
- Make sure and save the github URL so you can find your assignment later if needed!
- Once you accept the assignment it should show up in the class GitHub account